Boost your website’s performance with HTML page speed optimization techniques for faster loading and better user experience.
In today’s fast-paced digital world, where users expect instant access to information, website speed plays a crucial role in retaining visitors and improving conversion rates. Among the various factors influencing website speed, optimizing HTML code is fundamental. HTML, the backbone of web pages, determines how content is structured and presented to users. In this comprehensive guide, we’ll delve into HTML page speed optimization techniques to help you enhance your website’s performance and provide a seamless user experience.

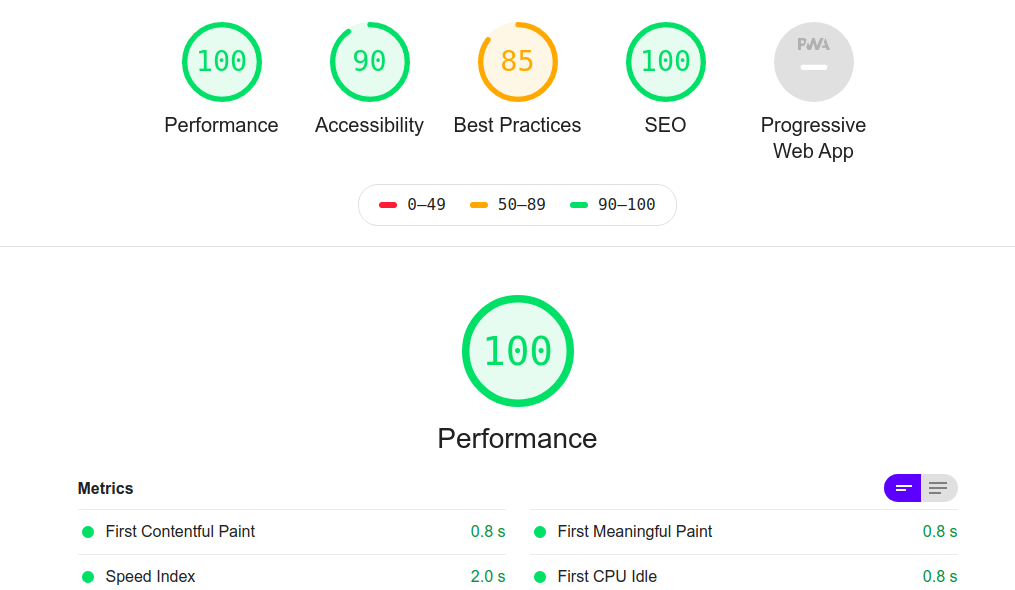
PageSpeed Insights Screenshot
1. Minimize HTML File Size
Streamlining HTML content ensures faster loading times, enhancing user experience. By eliminating unnecessary elements like white spaces and comments, you can significantly reduce file size. Utilize minification tools or plugins to automate this process, optimizing HTML code for optimal performance.
- Remove unnecessary white spaces, comments, and line breaks from HTML code.
- Utilize HTML minification tools or plugins to automatically compress HTML files.
- Consider using server-side compression techniques like Gzip to further reduce file size for faster loading.
2. Optimize CSS and JavaScript Files
Efficiently managing CSS and JavaScript resources is crucial for HTML page speed optimization. Minify and combine these files to reduce HTTP requests and improve loading times. By prioritizing critical content and loading non-essential resources asynchronously, you can enhance the rendering process.
- Inline critical CSS to render above-the-fold content faster.
- Combine and minify CSS and JavaScript files to reduce HTTP requests.
- Load non-critical CSS and JavaScript asynchronously to prevent render-blocking.
3. Reduce HTTP Requests
Minimizing the number of HTTP requests is key to accelerating website loading. Consolidate HTML files and utilize techniques like CSS sprites to reduce image requests. Employing image lazy loading and deferring off-screen content ensures a smoother user experience, improving page speed.
- Consolidate multiple HTML files into a single document where feasible.
- Use CSS sprites for small images to reduce the number of image requests.
- Employ techniques like image lazy loading to defer loading of off-screen images.
4. Utilize Browser Caching
Leverage browser caching to store frequently accessed HTML files locally, reducing load times for returning visitors. Set appropriate cache-control headers and specify expiry times to optimize caching effectiveness. By caching static assets like images and scripts, you can enhance website performance consistently.
- Set appropriate cache-control headers to instruct browsers to cache HTML files.
- Specify expiry times for cached content to encourage browsers to reuse resources.
- Leverage browser caching for static assets like images, CSS, and JavaScript files.
5. Opt for Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) distribute HTML content across multiple servers globally, reducing latency and improving accessibility. Utilize CDNs to cache and deliver HTML files from edge servers closer to users, ensuring faster page loads. Choose a reliable CDN provider with extensive coverage for optimal results.
- Distribute HTML content across geographically distributed servers to reduce latency.
- Utilize CDNs to cache and deliver HTML files from edge servers closer to users.
- Select a reliable CDN provider with robust infrastructure and global coverage.
6. Prioritize Above-the-Fold Content
Structuring HTML markup to prioritize above-the-fold content accelerates initial page rendering. Inline critical CSS and JavaScript to render essential elements promptly, enhancing user perception of speed. By optimizing image delivery and loading above-the-fold content first, you can provide a seamless browsing experience.
- Structure HTML markup to prioritize loading of above-the-fold content first.
- Inline critical CSS and JavaScript required for rendering above-the-fold elements.
- Optimize image delivery for above-the-fold content to ensure swift initial rendering.
7. Implement Resource Prefetching
Resource prefetching instructs browsers to fetch essential resources proactively, reducing latency during user interactions. Identify and prefetch resources required for subsequent navigation to optimize performance. However, exercise caution to prefetch only necessary resources to avoid unnecessary overhead and maintain efficiency.
- Use HTML prefetching to instruct browsers to fetch critical resources in advance.
- Identify and prefetch resources required for subsequent user interactions or navigation.
- Exercise caution to prefetch only essential resources to avoid unnecessary overhead.
8. Optimize Images and Multimedia Content
Optimizing images and multimedia content is vital for HTML page speed optimization. Compress images using efficient formats and specify dimensions in HTML attributes to minimize file size and prevent layout shifts. Serve responsive images based on device capabilities to ensure swift loading and improve user experience.
- Compress images using efficient formats like WebP or JPEG to reduce file size.
- Specify image dimensions in HTML attributes to prevent layout shifts during rendering.
- Serve responsive images based on device capabilities and screen resolutions.
9. Implement Lazy Loading for Images
Lazy loading is a technique that defers the loading of non-essential images until they are needed, improving initial page load times. By loading images only as they come into view, you can prioritize the display of critical content, such as text and interactive elements. This not only enhances the perceived speed of your website but also conserves bandwidth for users, particularly those on slower connections or mobile devices. Implementing lazy loading is relatively straightforward with modern JavaScript libraries and frameworks, or by utilizing native browser features like the loading=”lazy” attribute for images, ensuring a seamless and efficient user experience.
10. Optimize HTML Structure for Semantic Clarity
HTML structure plays a significant role in both accessibility and search engine optimization (SEO). By organizing your HTML markup with semantic clarity in mind, you not only make it easier for assistive technologies like screen readers to interpret and navigate your content but also provide search engines with valuable context about your website’s content. Use appropriate HTML tags (<header>, <nav>, <main>, <footer>, etc.) to delineate different sections of your webpage, and employ descriptive and meaningful attributes to enhance understanding. A well-structured HTML document not only improves usability and accessibility but also contributes to better search engine rankings, ultimately benefiting both users and your website’s visibility.
11. Optimize HTML Code for Mobile Devices
With an increasing number of users accessing the web via mobile devices, optimizing HTML code for mobile responsiveness is paramount. Ensure that your HTML markup is designed to adapt seamlessly to various screen sizes and orientations, providing a consistent and user-friendly experience across devices. Use responsive design techniques such as fluid layouts, flexible images, and media queries to adjust the presentation of content based on the device’s characteristics. By optimizing HTML for mobile, you can cater to the needs of a diverse user base and improve engagement and satisfaction on smaller screens.
12. Monitor and Analyze Performance Metrics
Continuously monitor and analyze performance metrics related to HTML page speed optimization to identify areas for improvement. Utilize tools like Google Analytics, WebPageTest, or Lighthouse to track key performance indicators such as page load time, time to first byte (TTFB), and server response time. By gaining insights into how your website performs under different conditions and identifying bottlenecks or areas of inefficiency, you can make informed decisions and prioritize optimization efforts effectively. Regularly review performance data and iterate on your optimization strategies to ensure ongoing improvement and maintain a fast and responsive website.
13. Leverage Preconnect and Prefetch Tags
Preconnect and prefetch tags are HTML attributes that allow browsers to establish early connections with external resources, such as fonts, stylesheets, or scripts, before they are actually needed. By including <link rel=”preconnect”> and <link rel=”prefetch”> tags in your HTML code, you can instruct browsers to initiate DNS lookups, TCP handshakes, and TLS negotiations in advance, reducing latency when fetching resources from third-party domains. This proactive approach to resource loading can significantly improve page load times, particularly for content hosted on external servers or CDNs, enhancing the overall performance and responsiveness of your website.
14. Optimize HTML for Accessibility
Accessibility is a critical consideration in HTML page speed optimization, ensuring that all users, regardless of disabilities or impairments, can access and navigate your website effectively. Incorporate semantic HTML elements, descriptive alt attributes for images, and proper heading structure to enhance screen reader compatibility and assistive technology support. Ensure that interactive elements like forms and buttons are keyboard accessible and provide sufficient color contrast for users with visual impairments. By prioritizing accessibility in your HTML code, you not only improve the user experience for all visitors but also adhere to legal requirements and foster inclusivity.
15. Implement Deferred JavaScript Execution
Deferred JavaScript execution involves delaying the loading and execution of non-critical JavaScript code until after the initial HTML content has been parsed and rendered. By adding the defer attribute to <script> tags or using modern JavaScript techniques like async/await or deferred loading libraries, you can prevent JavaScript from blocking the rendering of your webpage, improving perceived performance and interactivity. This ensures that essential content is displayed to users more quickly, reducing the time to interactive and enhancing the overall responsiveness of your website, especially on slower connections or resource-constrained devices.
16. Utilize HTML5 Semantic Elements
HTML5 introduced a range of semantic elements that provide clearer structure and meaning to web documents, improving both readability for developers and interpretability for browsers and search engines. Utilize semantic elements such as <article>, <section>, <aside>, and <figure> to convey the purpose and relationships of different parts of your content. By using semantic HTML, you not only enhance the organization and accessibility of your website but also facilitate better indexing and ranking by search engines, ultimately improving the overall performance and discoverability of your web pages.
Conclusion
In conclusion, optimizing HTML code is an essential component of website speed optimization. By implementing the strategies outlined in this guide, you can significantly enhance your website’s performance, providing users with a seamless browsing experience while improving search engine visibility and conversion rates. Stay proactive, continuously monitor performance metrics, and adapt to evolving best practices to ensure sustained success in HTML page speed optimization.
FAQs (Frequently Asked Questions):
Q1: Why is HTML page speed optimization important?
HTML optimization directly impacts website loading times, influencing user experience, search engine rankings, and conversion rates. Faster-loading pages lead to higher user engagement and lower bounce rates.
Q2: How can I check my website’s HTML page speed performance?
You can use online tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your website’s performance. These tools provide insights and recommendations for optimizing HTML code and other aspects affecting page speed.
Q3: What are the common mistakes to avoid in HTML page optimization?
Some common mistakes include neglecting to minify HTML files, failing to leverage browser caching, overloading pages with unnecessary scripts or stylesheets, and not prioritizing above-the-fold content for faster rendering.
Q4: Is HTML page speed optimization a one-time task?
No, it’s an ongoing process. As technologies evolve and content updates are made, periodic reviews and optimizations are necessary to maintain optimal performance. Regular monitoring and adjustments ensure consistent speed improvements.
Q5: How does HTML optimization contribute to SEO efforts?
Faster-loading pages are favored by search engines like Google, which consider page speed as a ranking factor. Optimized HTML code improves crawlability, indexation, and overall site performance, positively impacting SEO rankings.