How to increase website speed optimization in a simple way. Discover effective strategies to boost website speed: optimize images, minify CSS/JS, leverage caching, and utilize a Content Delivery Network (CDN).
Key Points:-
- Page load time has long been a Google ranking factor, and mobile page speed became a ranking factor, as well, in 2018.
- Google’s “Core Web Vitals” are aimed at driving user-centric outcomes and will become an organic ranking factor in the future, increasing the importance of page load time.
- Uncover 12 levers for accelerating your page load time and improving your site visitors’ experience.
Page speed matters! If your page load time is slow, it affects user experience, bounce rate, search performance, and revenue.
Site speed has long been a Google ranking factor. Google’s site speed patent was granted on February 4, 2014. Following this focus on desktop page load time, mobile page speed became a ranking factor in 2018 as part of Google’s Speed Update.
The leading search engine aims to complete its shift to mobile first indexing by March 2021. Therefore, it’s more important than ever to pay close attention to your mobile page load speed.
Sites that load quickly perform better across a range of marketing and SEO metrics, whether you look at organic search results, site engagement, conversion rate, bounce rate, abandonment, or loyalty.
According to research by Google and Deloitte, improving page loading speed by 0.1 seconds can boost your conversion rate by 8%.
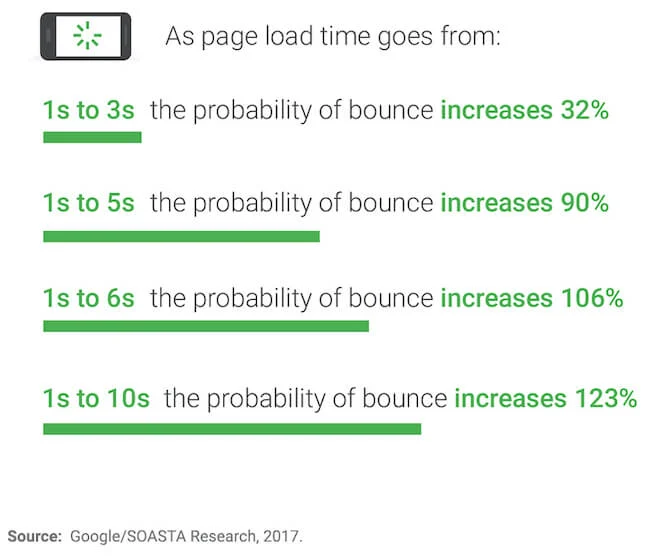
Another study by Google revealed that 53% of web users abandon sites with more than a three second delay on mobile. When comparing faster mobile websites to slower sites in the study, the faster sites resulted in average session lengths that were 70% longer and bounce rates that were 35% lower. The faster mobile sites earned almost double the revenue of sites that took more time to load.

Faster page load time delivers serious benefits when it comes to improving website performance, including more page views, higher conversion rates and more revenue.
Google Core Web Vitals (CWV)
Web Vitals is an initiative by Google that delivers guidance for quality signals that indicate a “great” site experience.
Core Web Vitals are a subset of Web Vitals. Each of the Core Web Vitals represents one element of the user experience. Each metric is measurable with any live web page (“Real User Monitoring”) and drives user-centric outcomes related to page load time and page accessibility. Furthermore, Google has stated that Core Web Vitals will become an organic ranking factor over time.

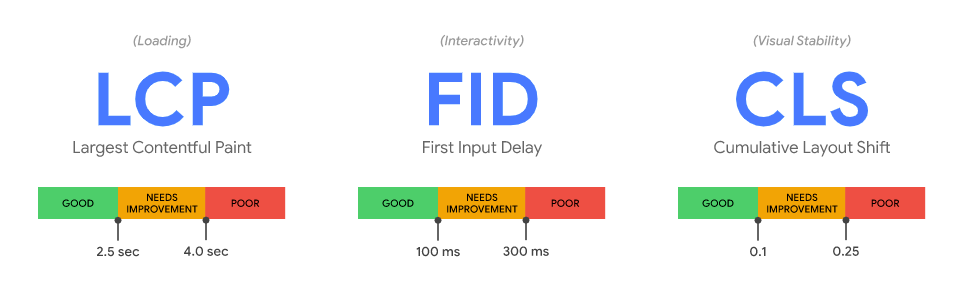
Expect the specific Google Core Web Vitals to evolve and change over time. As of the time of this writing, though, Google is mainly focusing on the following three user experience metrics:
- Largest Contentful Paint (LCP): Measures loading performance, and should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures time to interactivity, and should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability, and should be less than 0.1.
If you want to completely geek out on the research and methodology underlying Google’s Core Web Vitals, read Google’s article “Defining the Core Web Vitals metrics thresholds.” The article dives into other important page speed metrics like Time to First Byte (TTFB) and First Contentful Paint (FCP) which both help to identify issues with slow server response times or render-blocking resources.
How to increase website speed?
Eager to learn how to speed up website performance but not sure where to start? No worries, we’ve got you covered. Here are 12 website speed optimization levers to improve website performance, boost user experience, and turbocharge your SEO rankings.
Want to go beyond page speed? Read our Ultimate SEO Checklist!
1. Configure a fast infrastructure or use a fast host
Page speed optimization starts with having the right infrastructure. Be sure that your web stack is built for speed. Host your site on a dedicated, high-performance server. Even when your website has a clean design and optimized code, shared servers can slow you down. Make sure you’re on the latest versions of technology in use. And ensure caching is optimized.
2. Use a CDN
Want to know how to speed up web page loading time? Shorten the distance information has to travel between your server and the end user. Makes sense right? An easy way to do that is to use a CDN. A Content Delivery Network (CDN) is a geographically distributed group of servers (also known as POPs). They work in tandem to deliver your web content more quickly. Whether your site uses HTML, JavaScript, stylesheets, images, or videos, a CDN is an excellent way to increase website speed.
3. Use Gzip for file compression
GZip is a form of server-side data compression that’s helpful in reducing page loading time. In other words, it takes a set of data and makes it smaller for more streamlined, efficient delivery to a user’s computer. Gzip compression reduces the size of your HTML, stylesheets, and JavaScript files. Note, it does not work on images or videos, as these are already compressed separately.
The good news is that major CDNs have GZip compression enabled by default, so as long as you are using a CDN, your website is most likely already covered.
4. Reduce the number of HTTP requests
A highly effective method for reducing page load time is the reduction of the number of HTTP requests a page makes. When someone visits a web page, the browser pings the web server, requesting the files that make up the content for the page. When the server responds with the requested files, the browser then renders the content on the page. The browser makes a separate HTTP request for every file comprising the page’s content. The more files on the page, the more HTTP requests, and consequently the longer your web page takes to load.
5. Minify CSS and JavaScript
Another effective page load time reduction tactic is to minify JavaScript and CSS files. Minification is a process that strips out all unnecessary characters, comments, and spaces in the code, and uses shorter variable and function names, thereby streamlining the code. The fewer bytes of data in your code, the easier and more efficient the page loading process.
6. Streamline your HTML
Streamline your HTML code to accelerate site speed. Bloated HTML increases the volume of data that is transferred to users. It can also impact JavaScript performance when you’re manipulating the DOM. If you find that your HTML pages contain 5,000 or 6,000 lines of code prior to any content on the page (yes, this really happens, even among Fortune 500 companies), you’re looking at bloated HTML.
7. Optimize images for faster page load time
What’s one of the most common culprits in slow websites?
Images! Really, really large images. We’ve seen some websites with images over 1MB, and others over 5MB. Yikes! Don’t do that. Large image files drastically slow down your landing page speed, while also making the site visitor wait (often in frustration).
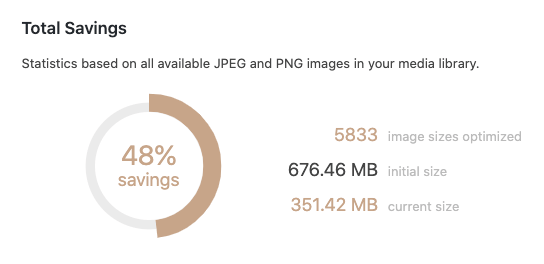
Optimize your images, but don’t destroy image quality. You want small image files but you also want to avoid an amateurish-looking website. There are tons of image optimization plugins for WordPress you can use. We like TinyPNG. We reduced the total image file size on Terakeet by 48% with the tool.

8. Clean up your media library
Over time, it’s very likely that your media library has been cluttered with old images or unused images. This just clogs up your website. Clean up your media library by deleting unnecessary images and other media files for faster average page load times.
9. Clean up your database
Similar to your media library, your database can become bloated over time with unused information like photos, files and
Database optimization is the process of identifying and eliminating garbage data and unused content from your database. In turn, this helps your web hosting server to fetch requested information more efficiently.
10. Remove render-blocking JavaScript
When your web pages load in a browser, a call is sent to every script, often at other URLs. That queue of scripts needs to be completed and empty before the page is visible to the user. Render-blocking JavaScript files become quite a roadblock in these queues, as they can take time to load, blocking the primary content on the page from being rendered during this time.
By default, web browsers load resources in the order they occur in the HTML. Sometimes, when the resources require a lot of computing resources on the user’s device, they can cause a substantial delay in the visual rendering of the page. However, many of these scripts are not necessary for initially viewing the web page. In many cases, it would be fine for these scripts to run after the page has loaded.
To resolve this issue, set your render-blocking JavaScript to load asynchronously or remove unused or unimportant scripts (or unused portions of your JavaScript resources).
11. Use Expires Headers
Expires Headers help to reduce the page load time for returning visitors to your website. They instruct the browser to request a file from the server, or to instead pull it from the browser’s existing cache.
This reduces the number of downloads from the server as well as the number of HTTP requests to speed up website load time.
Modern websites often have dozens of files per page. Each file itself adds load time, especially large files. But in addition, transmitting each file requires a request to the server, which adds incremental time in the process as well.
Expires Headers tell the browser how long to store a file in the cache on your Mac (or any other device) so that future visits to the page by the same computer can bypass new downloads and HTTP requests.
12. Avoid URL redirects
A URL redirect is an instruction or method that automatically takes a user from one URL to another. There are different ways to implement a redirect. A 301 redirect is the method used to retain the SEO value of the forwarding page. But no matter the type of redirect, this process slows down the speed of your page, as it takes time to go from one file to another. Therefore, try to avoid or minimize the number of URL redirects whenever possible.
8 Page load time testing tools
Not that you know the basics about how to optimize website speed, you’ll need the right tools.
To test the page load time of your web pages, use one of the following free online tools. Many of these pagespeed analytics tools also have paid versions. However, our review centers on their free offerings where only a URL is required.
Pingdom Website Speed Test

The Pingdom Website Speed Test is a comprehensive page load time testing tool. You can use the free version to check page load time from seven servers in various locations around the world to examine seven different state’s of a browser’s file request.
WebPageTest

WebPagetest is a tool that’s under active development on GitHub and is also available for download if you would like to run your own instance. You can test page load time from dozens of locations around the world. Plus, you can run page vs. page comparisons.
Google PageSpeed Insights

Google PageSpeed Insights is Google’s main tool for scoring a page’s speed on mobile devices and desktop respectively. The free tool also provides a breakdown of page performance based on Google’s Core Web Vitals.
Lighthouse

Lighthouse is an open-source tool used to audit web page performance, accessibility, progressive web apps, SEO and more. Google recommends using the Chrome DevTools workflow rather than the Chrome Extension because the DevTools workflow lets you test authenticated pages and local sites.
GTmetrix

GTmetrix uses Google PageSpeed Insights and YSlow! to assess your page load time, with a testing location in Vancouver, Canada using Chrome (Desktop). One unique feature of GTmetrix is the ability to compare a page’s performance against prior tests of the same page.
BrowserStack SpeedLab

BrowserStack SpeedLab is unique among this set of page load time testing tools, in that it provides load times across multiple browsers and devices. It measures website speed on BrowserStack’s Real Device Cloud to improve accuracy.
Dotcom-Monitor Website Speed Test

The Dotcom-Monitor Website Speed Test allows you to test your web page’s speed from 25 different locations simultaneously, while also giving you the ability to select the browser. The tool returns results for not only a first-visit, but also a second visit.
Uptrends Free Website Speed Test

Uptrends Free Website Speed Test includes testing options from 11 locations. In addition, you can select the browser, bandwidth throttling, screen size (desktop), and device (mobile).
Frequently Asked Questions
Q.1. What is a good page load time?
Ans:- Websites should load in under two seconds according to Google.
Q.2. How long does the average person wait for a page to load?
Ans:- Half of all mobile users will only wait three seconds before they abandon a website.
Q.3. How do you measure page speed?
Ans:- Page speed isn’t a single metric. Instead, it’s a combination of several factors that quantify how fast a page looks and feels to a user. These include: Largest Contentful Paint (LCP), which measures loading performance, and should occur within 2.5 seconds of when the page first starts loading. First Input Delay (FID), which measures time to interactivity, and should be less than 100 milliseconds.